
vue父组件传值给子组件_Vue父传子:数据传递
Vue是一种流行的JavaScript框架,它提供了一种简单而强大的方式来构建交互式的WEB应用程序。在Vue中,父组件可以通过props属性向子组件传递数据。这种数据传递方式非常灵活,可以满足各种需求。介绍如何使用Vue实现父组件向子组件传值,并探讨其在Web开发中的重要性。
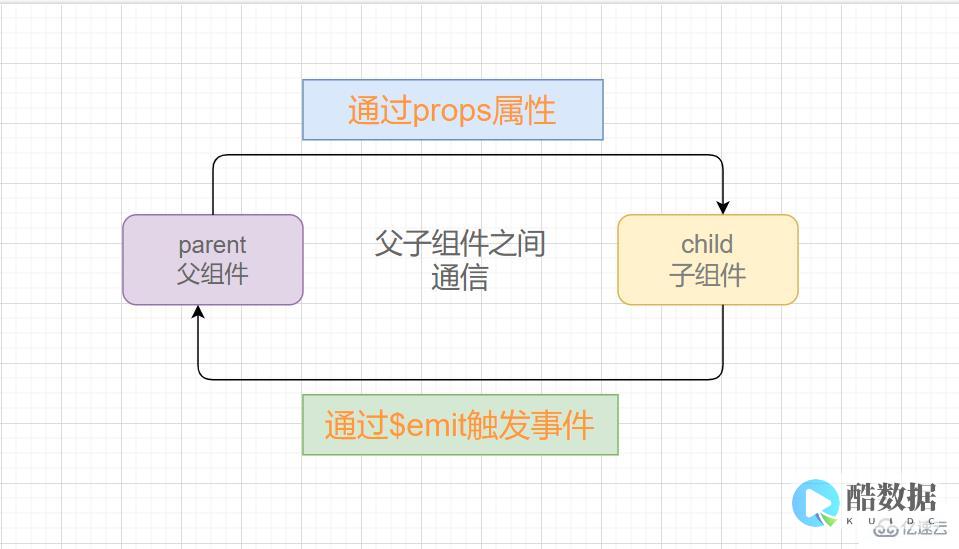
让我们来看一个简单的例子。假设我们有一个父组件,名为Parent,和一个子组件,名为Child。我们希望将Parent组件中的数据传递给Child组件。在Parent组件中,我们可以通过props属性将数据传递给Child组件。具体的实现方式如下:
import ChildComponent from ‘./ChildComponent.vue’;
export DEFault {
components: {
ChildComponent
message: ‘Hello, World!’
在上面的代码中,我们通过props属性将message数据传递给Child组件。在Child组件中,我们可以通过props接收这个数据,并在模板中使用它。具体的实现方式如下:{{ message }}
export default {
props: ['message']
在上面的代码中,我们通过props属性声明了一个名为message的属性,用于接收父组件传递过来的数据。在模板中,我们使用了双花括号语法来显示这个数据。
通过这种方式,我们可以轻松地实现父组件向子组件传值。这种数据传递方式非常灵活,可以满足各种需求。例如,我们可以将父组件中的数据传递给子组件,以便在子组件中显示这些数据。我们还可以将父组件中的方法传递给子组件,以便在子组件中调用这些方法。这种数据传递方式使得组件之间的通信变得简单而直观。
除了上述的基本用法之外,Vue还提供了更多高级的特性来支持父组件向子组件传值。例如,我们可以使用v-bind指令将父组件的数据绑定到子组件的属性上。这样,当父组件的数据发生变化时,子组件的属性也会相应地更新。这种响应式的数据传递方式使得组件之间的通信更加灵活和高效。
Vue父组件传值给子组件是一种非常重要的特性,它可以帮助我们构建更加灵活和高效的Web应用程序。通过props属性,我们可以轻松地实现父组件向子组件传递数据,并在子组件中使用这些数据。这种数据传递方式非常灵活,可以满足各种需求。在实际的Web开发中,我们经常需要将父组件中的数据传递给子组件,以便在子组件中显示这些数据或者调用父组件中的方法。Vue的父组件传值功能可以帮助我们实现这些需求,提高开发效率。掌握Vue父组件传值的技巧对于Web开发人员来说非常重要。
vuex store.dispatch 怎么获得
全部$emit还可以用vuex定义一个全局的state,vue 2里取消了冒泡,后者会冒泡,前者不冒泡vue 1里有$emit和$dispatch
java 关闭子窗口 返回父窗口的问题(详见补充)
将JFrame2作为JFrame1的子组件,JFrame1中添加对JFrame2的相关监听,比如收到JFrame2关闭的事件时,就调用相关函数将JFrame1设置为可用。
问一下关于C++Builder6.0里面用MainMenu控件的使用方法
每个TabSheet都有Name, 比如如果不该,就是TabSheet1 TabSheet2如果TabSheet1在激活,那么就写__fastcall TForm1::N1Click(TObject *Sender){ this->PageControl1->ActivePage = this->TabSheet2;}写this是为了自动补齐,不会有拼写错误。















发表评论