
ajax如何获取输入框里的数据库,ajax如何获取输入框里的数据库信息
在网页开发中,经常需要通过AJAX来获取用户输入框里的数据,并且将这些数据发送到后台数据库进行处理。介绍如何使用AJAX来获取输入框里的数据库信息。
步骤一:获取输入框的数值
我们需要通过JavaScript来获取用户输入框里的数值。假设我们有一个输入框的id为”inputBox”,我们可以通过以下代码来获取输入框里的数值:
“`javascript
var inputValue = document.getElementById(“inputBox”).value;
这样我们就成功获取了用户输入框里的数值。
步骤二:使用AJAX发送数据到后台
接下来,我们需要使用AJAX来将获取到的数据发送到后台进行处理。我们可以通过以下代码来实现:
“`javascript
var xhr = new XMLHttpRequest();
xhr.open(“POST”, “backend.PHP”, true);
xhr.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = xhr.responsetext;
// 在这里处理后台返回的数据
xhr.send(“data=” + inputValue);
在这段代码中,我们通过POST方法将获取到的数据发送到后台的backend.php文件,并且在后台处理完成后,将返回的数据存储在response变量中。
步骤三:后台处理数据并返回结果
在后台的backend.php文件中,我们可以通过以下代码来获取前端发送过来的数据,并且处理后返回结果:
$data = $_POST[‘data’];
// 在这里对数据进行处理
// 处理完成后返回结果
echo $result;
通过以上步骤,我们成功实现了使用AJAX来获取输入框里的数据库信息。在实际开发中,可以根据具体需求对代码进行适当的修改和扩展。希望以上内容对您有所帮助!
php进行表单验证怎么实现文本框一失焦就进行数据库查询
上面两层说的都没错,要用AJAX,就是出发了一个onblur事件后执行XMLHttpRequest查询,然后将返回的结果输出如果嫌调用编写太麻烦,可以用一些现成的AJAX库哦,比如JQuery,EXT之类的
MUI.ajax是怎么获取数据的
这个值是需要在回调函数里面写的,对你的代码作了微调2223var key = 0;$({type:post,async: false,url:{weimicms::U(Users/checkemail)}, 邮箱已经注册!; = msg-err;key = 1;}else{ = 恭喜,可以注册!; = msg-ok;key = 0;}}});if (key===0){alert(21);}做了三处修改:1、申明key并给了一个默认值‘0’,主要是为了申明这是一个整形的变量2、在success中对应的值赋给key3、if(k==0)改成(k===0)这样更加规范一些,不仅比较值是否相等,还比较类型是否相等
为什么有些大型的网站不用AJAX来加载数据呢?

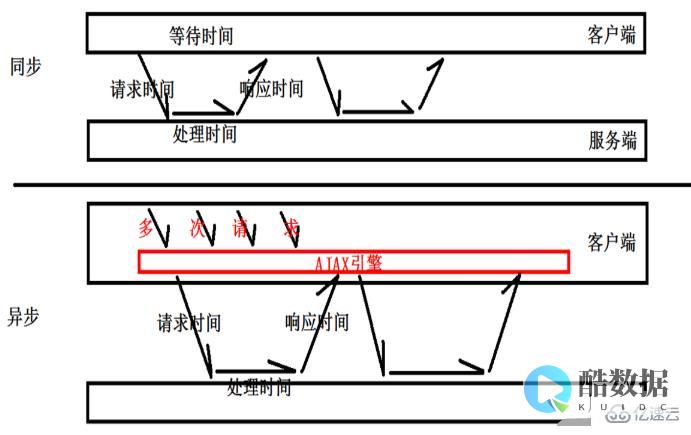
当页面只是看一眼或点一下就关闭或跳转到其他页面了,你何必花大心思去AJAX呢?地球人都知道JS容易出错,也不容易维护。 而邮箱系统,需要大量的客户端操作,如果反复的POSTBACK,会造成严重的性能低下,服务器怎么受不了?用户也觉得你的邮箱很不爽,每点一下都等那么久,如果是用户高峰期就更久了。 所以邮箱系统和OA系统通常都要加入一些AJAX代码,以减轻服务器负担,把性能开销尽量分布到浏览器,而且AJAX技术可以减少来回的网络数据流量,客户等待时间就更短拉。















发表评论