
ASP图片切换实现
1. 环境准备
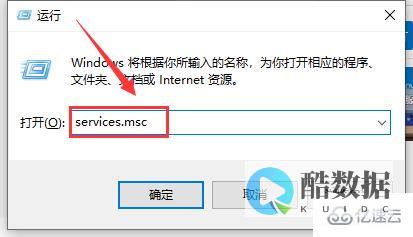
确保已安装IIS(Internet Information Services) 服务器 。
创建一个新的 ASP.NET Web应用程序 项目。
2. 添加图片资源
在项目的文件夹中添加需要切换的图片,例如
image1.jpg
,
image2.jpg
,
image3.jpg
。
3. 编写HTML和CSS
创建一个HTML文件(如
index.html
),并添加基本的HTML结构以及CSS样式。
图片切换示例
4. JavaScript逻辑实现
创建一个JavaScript文件(如),编写图片切换的逻辑。
let currentIndex = 0;const images = document.querySelectorAll('#slider img');const totalImages = images.length;function changeImage(step) {images[currentIndex].classList.remove('active');currentIndex = (currentIndex + step + totalImages) % totalImages;images[currentIndex].classList.add('active');}
5. 部署与测试
将整个项目部署到 IIS服务器 上。
打开浏览器访问对应的地址进行测试。
相关问题与解答
Q1: 如何更改图片切换的速度?
A1: 可以通过修改JavaScript中的定时器函数来实现自动切换功能,并设置间隔时间来控制速度。
setInterval(() => changeImage(1), 3000); // 每3秒切换一次图片
Q2: 如何实现循环播放图片?
A2: 在JavaScript中通过取模运算符可以实现循环播放效果,当索引达到最后一张图片时,重新回到第一张图片,反之亦然,已经在上述代码中实现了这个功能。
以上就是关于“ asp图片切换 ”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
DIV+CSS网页布局有什么好处
1.大大缩减页面代码,提高页面浏览速度,缩减带宽成本;2.结构清晰,容易被搜索引擎搜索到,天生优化了seo3.缩短改版时间。 只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。 4.强大的字体控制和排版能力。 CSS控制字体的能力比糟糕的FONT标签好多了,有了CSS,我们不再需要用FONT标签或者透明的1 px GIF图片来控制标题,改变字体颜色,字体样式等等。 非常容易编写。 你可以象写html代码一样轻松地编写CSS。 6.提高易用性。 使用CSS可以结构化HTML,例如:标签只用来控制段落,heading标签只用来控制标题,table标签只用来表现格式化的数据等等。 你可以增加更多的用户而不需要建立独立的版本。 7.可以一次设计,随处发布。 你的设计不仅仅用于web浏览器,也可以发布在其他设备上,比如PowerPoint。 8.更好的控制页面布局。 不用多说。 9.表现和内容相分离。 将设计部分剥离出来放在一个独立样式文件中,你可以减少未来网页无效的可能。 10.更方便搜索引擎的搜索。 用只包含结构化内容的HTML代替嵌套的标签,搜索引擎将更有效地搜索到你的内容,并可能给你一个较高的评价(ranking)。 布局灵活性不大,你只能遵循 table tr td 的格式。 而div 你可以 div ul li 也可以 ol li 还可以 ul li ……但标准语法最好有序的写。 12.另外如果你不是javascrput的高手,你可以不必去写ID,只用class就可以。 当客户端程序员写完程序,需要调整时候,你可以在利用他的ID进行控制。 中布局中,垃圾代码会很多,一些修饰的样式及布局的代码混合一起,很不利于直观。 而Div 更能体现样式和结构相分离,结构的重构性强。 14.在几乎所有的浏览器上都可以使用。 15.以前一些非得通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。 16.使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。 17.你可以轻松地控制页面的布局 。 18.你可以将许多网页的风格格式同时更新,不用再一页一页地更新了。 你可以将站点上所有的网页风格都使用一个CSS文件进行控制,只要修改这个CSS文件中相应的行,那么整个站点的所有页面都会随之发生变动。
怎么用ASP语言写出换图片的代码
循环读取图片会吧,这里我举个例子:<%for i=1 to 10if i<10 thenstr_link=&i+1&_link= ()next%>注意你需要读取第一个图片的文件名和图片总数。
请问怎么把图片切换的js文件加入到网页中? 谢谢大家```麻烦回答下
在新的网页文件中包含进这个JS文件,找到这个JS文件中实现图片切换的函数,然后在新的网页文件中调用这个函数。















发表评论