ajax返回值赋值给另外一个变量、使用ajax实现动态赋值
背景
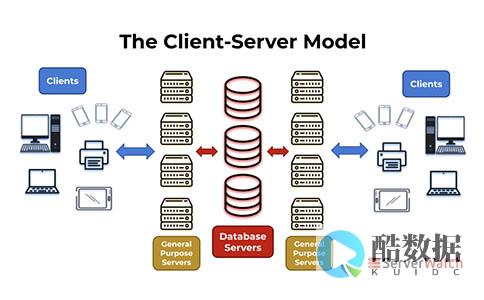
在Web开发中,经常会遇到需要从 服务器 获取数据并将其赋值给页面上的变量的情况。而Ajax(Asynchronous JavaScript and XML)是一种在不重新加载整个页面的情况下,通过后台与服务器进行数据交互的技术。介绍如何使用Ajax来实现动态赋值。
问题描述
我们需要从服务器获取一个值,并将其赋值给一个变量,以便在页面上进行使用。如何使用Ajax来实现这个需求呢?
解决方案
我们可以使用jQuery库中的Ajax方法来实现动态赋值。下面是一个示例代码:
“`javascript
// 定义一个变量用于存储从服务器获取的值
var result;
// 使用Ajax方法向服务器发送请求
url: ‘// 服务器端接口地址
type: ‘GET’,// 请求类型为GET
DataType: ‘json’,// 服务器返回的数据类型为JSON
success: function(data) {
// 请求成功时,将服务器返回的值赋值给result变量
result =>代码解析
– `url`:指定了服务器端接口的地址,这里是一个示例地址,实际使用时需要替换为真实的接口地址。
– `type`:指定了请求的类型,这里使用了GET请求。
– `dataType`:指定了服务器返回的数据类型,这里使用了JSON格式。
– `success`:请求成功的回调函数,当服务器成功返回数据时,该函数将被调用。
– `error`:请求失败的回调函数,当请求发生错误时,该函数将被调用。

如何使用Ajax实现动态赋值的问题。通过使用jQuery库中的Ajax方法,我们可以方便地从服务器获取数据,并将其赋值给页面上的变量。希望能够帮助开发者们更好地理解和应用Ajax技术。
请大侠们赐教:jquery ajax执行后 jsp页面上如何执行一段java代码(或如何修改已有的java变量的值)?
这种功能逻辑的不对的。 通常是将java执行的代码保存的js的数据格式中,然后将数据集合都保存到js的对象中在页面显示。 如果要实现保存功能 listqxGroupList = (List)(qxGroupList);代码可以写在后台的serverlet中,如果你使用了struts筐架就把它写到action里。 从后台直接保存。
jsp页面中有一js函数,返回值为一个字符串(array.join(",")),在本页面如何获取该字符串,并提交到servlet?
js里面就可以为FORm表单里的控件赋值啊,然后你提交表单就可以了啊,servlet就可以接收到啊
求ajax的实例代码?
//核心对象变量 var xmlHTTP; //区分浏览器创建XMLHttpRequest核心对象 function create(){if(){xmlHttp = new XMLHttpRequest();}else if(){xmlHttp = new ActiveXObject();} } //ajax核心执行方法(此处为提交到servlet处理后,返回纯文本) function run(){create();var value = (id);var URL = /ajax/servlet/ajax?name=+value;(GET,URL,true);=callback;(null); } //回调函数 function callback(){if( == 4){if( == 200){var v = ;alert(v);}} }















发表评论