脚手架 vue、脚手架vue-cli是什么
脚手架 Vue、脚手架 Vue-cli 是什么?
Vue 是一款流行的 JavaScript 框架,它可以帮助开发者快速构建用户界面。Vue-cli 是 Vue 的官方脚手架工具,它可以帮助开发者快速搭建 Vue 项目的基础结构和配置。
随机12-20个方面对脚手架 Vue、脚手架 Vue-cli 进行:
1. 脚手架 Vue 的优点
Vue 框架具有以下优点:
1.1 简单易学:Vue 框架的 API 简单易懂,开发者可以快速上手。
1.2 高效性能:Vue 框架具有高效的性能,可以快速渲染页面并响应用户操作。
1.3 组件化开发:Vue 框架采用组件化开发,可以将页面拆分成多个组件进行开发,提高代码的复用性和可维护性。
1.4 丰富的生态系统:Vue 框架拥有丰富的插件和工具,可以帮助开发者快速搭建应用程序。
2. 脚手架 Vue-cli 的功能
Vue-cli 工具具有以下功能:
2.1 快速搭建项目:Vue-cli 可以快速搭建 Vue 项目的基础结构和配置。

2.2 自定义配置:Vue-cli 允许开发者根据自己的需求进行配置,例如选择不同的构建工具、打包方式等。
2.3 插件扩展:Vue-cli 支持插件扩展,可以通过插件来增加项目的功能。
2.4 代码热更新:Vue-cli 支持代码热更新,可以在开发过程中实时预览页面效果。
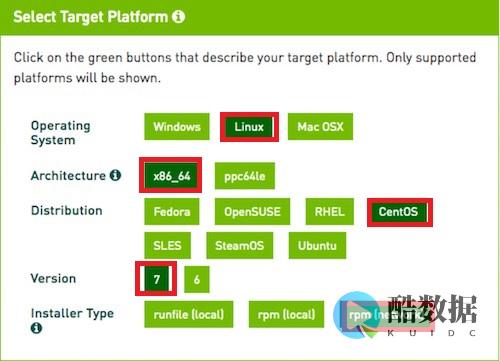
3. 脚手架 Vue-cli 的安装
3.1 安装 Node.js:Vue-cli 是基于 Node.js 开发的,需要先安装 Node.js 环境。
3.2 全局安装 Vue-cli:使用 npm 命令全局安装 Vue-cli 工具。
3.3 创建项目:使用 Vue-cli 创建项目,可以选择不同的模板进行创建。
3.4 运行项目:使用 npm 命令运行项目,可以在浏览器中查看页面效果。
4. 脚手架 Vue-cli 的目录结构
Vue-cli 创建的项目具有以下目录结构:
4.1 build:存放项目的构建脚本。
4.2 CONfig:存放项目的配置文件。
4.3 node_modules:存放项目依赖的 Node.js 模块。
4.4 src:存放项目的源代码。
4.5 static:存放静态资源文件,例如图片、字体等。
4.6 test:存放项目的测试代码。
4.7 .babelrc:Babel 的配置文件。
4.8 .editorconfig:编辑器的配置文件。
5. 脚手架 Vue-cli 的配置文件
Vue-cli 的配置文件包括以下文件:
5.1 webpack.base.conf.js:Webpack 的基础配置文件。
5.2 webpack.dev.conf.js:Webpack 的开发环境配置文件。
5.3 webpack.prod.conf.js:Webpack 的生产环境配置文件。
5.4 index.html:项目的入口 HTML 文件。
5.5 package.json:项目的配置文件,包括项目依赖、脚本等信息。
6. 脚手架 Vue-cli 的插件
Vue-cli 支持以下插件:
6.1 vue-router:Vue 的路由插件,可以帮助开发者进行页面跳转和路由管理。
6.2 vuex:Vue 的状态管理插件,可以帮助开发者进行全局状态管理。
6.3 axios:Vue 的 HTTP 请求插件,可以帮助开发者进行网络请求。
6.4 element-ui:Vue 的 UI 组件库,可以帮助开发者快速搭建页面。
7. 脚手架 Vue-cli 的打包方式
Vue-cli 支持以下打包方式:
7.1 开发模式:使用 npm 命令运行项目,可以在浏览器中实时预览页面效果。
7.2 生产模式:使用 npm 命令打包项目,可以生成静态文件,用于部署到 服务器 上。
8. 脚手架 Vue-cli 的构建工具
Vue-cli 支持以下构建工具:
8.1 Webpack:Vue-cli 默认使用 Webpack 作为构建工具,可以进行模块化开发和打包。
8.2 Rollup:Vue-cli 支持使用 Rollup 进行打包,可以生成更小的文件体积。
8.3 Parcel:Vue-cli 支持使用 Parcel 进行打包,可以自动进行代码分割和懒加载。
9. 脚手架 Vue-cli 的常用命令
Vue-cli 的常用命令包括以下内容:
9.1 npm run dev:启动开发服务器。
9.2 npm run build:打包项目。
9.3 npm run lint:检查代码风格。
9.4 npm run test:运行测试代码。
10. 脚手架 Vue-cli 的版本更新
Vue-cli 的版本更新包括以下内容:
10.1 发布新版本:Vue-cli 官方会定期发布新版本,增加新功能和修复 bug。
10.2 更新依赖:开发者可以使用 npm 命令更新 Vue-cli 的依赖。
10.3 自定义配置:开发者可以根据自己的需求进行配置,例如选择不同的构建工具、打包方式等。
11. 脚手架 Vue-cli 的应用场景
Vue-cli 的应用场景包括以下内容:
11.1 单页面应用程序:Vue-cli 可以帮助开发者快速搭建单页面应用程序。
11.2 多页面应用程序:Vue-cli 可以帮助开发者快速搭建多页面应用程序。
11.3 移动端应用程序:Vue-cli 可以帮助开发者快速搭建移动端应用程序。
12. 脚手架 Vue-cli 的未来发展
Vue-cli 的未来发展包括以下内容:
12.1 支持更多构建工具:Vue-cli 可能会支持更多的构建工具,例如 Parcel。
12.2 支持更多插件:Vue-cli 可能会支持更多的插件,例如 React。
12.3 支持更多应用场景:Vue-cli 可能会支持更多的应用场景,例如桌面应用程序。
脚手架 Vue、脚手架 Vue-cli 是帮助开发者快速搭建 Vue 项目的重要工具,具有简单易学、高效性能、组件化开发、丰富的生态系统等优点。开发者可以根据自己的需求进行配置,使用插件扩展功能,选择不同的构建工具和打包方式等。Vue-cli 的应用场景包括单页面应用程序、多页面应用程序、移动端应用程序等。未来,Vue-cli 可能会支持更多的构建工具、插件和应用场景,为开发者提供更加便捷的开发体验。
建筑的总高度要把女儿墙的高度计算在内吗
建筑的总高度要把女儿墙的高度计算在内需要看《建筑设计防火规范》.旧的防火规范中,建筑高度指室外地面至女儿墙顶的高度.最新的防火规范中,建筑高度作出调整,指室外地面至屋面面层的高度,即不包括女儿墙.---------------民用建筑设计通则(GB —2005)--国标4.3 建筑高度控制4.3.1 建筑高度不应危害公共空间安全、卫生和景观,下列地区应实行建筑高度控制:1 对建筑高度有特别要求的地区,应按城市规划要求控制建筑高度;2 沿城市道路的建筑物,应根据道路的宽度控制建筑裙楼和主体塔楼的高度;3 机场、电台、电信、微波通信、气象台、卫星地面站、军事要塞工程等周围的建筑,当其处在各种技术作业控制区范围内时,应按净空要求控制建筑高度;4 当建筑处在本通则第1章第1.0.3条第8款所指的保护规划区内。 注:建筑高度控制尚应符合当地城市规划行政主管部门和有关专业部门的规定。 4.3.2 建筑高度控制的计算应符合下列规定:1 第4.3.1条3、4款控制区内建筑高度,应按建筑物室外地面至建筑物和构筑物最高点的高度计算;2 非第4.3.1条3、4款控制区内建筑高度:平屋顶应按建筑物室外地面至其屋面面层或女儿墙顶点的高度计算;坡屋顶应按建筑物室外地面至屋檐和屋脊的平均高度计算;下列突出物不计人建筑高度内:1)局部突出屋面的楼梯间、电梯机房、水箱间等辅助用房占屋顶平面面积不超过1/4者;2)突出屋面的通风道、烟囱、装饰构件、花架、通信设施等;3)空调冷却塔等设备。
建筑施工放线?
工具:经维仪、水准仪、铅锤仪、卷尺、红蓝铅笔、线、有时会用到双飞粉,全站仪等等。 原理:根据施工图的意思把施工图所表达的反应在实际地矿、坐标中。 操作:首先肯定会有已知的控制点,这点在图纸上也可以找到,然后根据图纸上的点面关系确定其他的主要控制点并在实际地理环境中标记出来,根据图纸上的距离、角度关系确定轴线的具体位置。 对于楼层放线其原理一样,按照图纸的尺寸和一些线面关系确定梁、柱的具体位置和截面。
建筑工程预算和建筑识图是一码事吗?
1、建筑工程预算是制定建筑工程投资费用的文件。 它一般以某个单位工程为对象,包括一般土建工程预算、卫生工程预算、电气照明工程预算、工业管道工程预算等,有的还包括设备安装工程预算、通风采暖工程预算等,是一个概括的说法。 2、建筑工程预算是以建筑识图、房屋建筑学、建筑材料及建筑施工等分支学科为基础,再结合国家建筑工程费用定额的相关规范而进行工程预算编制的。 3、建筑识图通俗地讲就是:能看懂各种建筑设计和建筑施工图纸,扩大一点,能绘制各种建筑工程图纸。 4、建筑工程预算和建筑识图是建筑行业领域里的二个分支,可以这样说,要学会建筑工程预算就先要学会建筑识图等不同的建筑学科基本知识,建筑识图是基本,一个建筑工程预算员必须具备这样的基础知识和技能。 从范畴上讲,建筑工程预算包含建筑识图,但懂建筑识图不一定就会建筑工程预算。















发表评论