
PHP跨域;PHP跨域问题解析
随着互联网的高速发展,前后端分离的开发模式越来越受到开发者的青睐。而在前后端分离的架构中,前端和后端往往需要进行跨域通信,而PHP作为一种常用的后端开发语言,对于跨域问题的解决也备受关注。从多个方面对PHP跨域问题进行解析,帮助读者更好地理解和解决跨域问题。
小标题1:什么是跨域
跨域的定义和原因
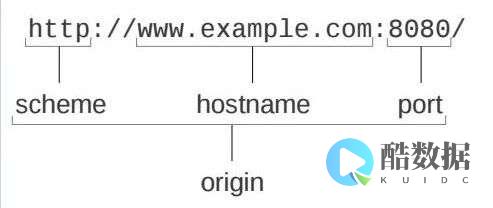
自然段1:跨域是指在浏览器的同源策略下,不同域名、不同端口或不同协议的网页之间无法直接进行通信的情况。同源策略是浏览器的一种安全机制,用于防止恶意的跨站脚本攻击。但是在实际开发中,前后端往往需要进行跨域通信,因此需要找到解决跨域问题的方法。
自然段2:跨域问题的原因主要是因为浏览器的同源策略限制了不同域名之间的通信。同源策略要求两个网页的协议、域名和端口都相同,否则就会被浏览器拦截。这是为了保护用户的隐私和安全,防止恶意网站窃取用户信息或进行其他攻击。
小标题2:跨域解决方案
常见的跨域解决方案
自然段1:在实际开发中,我们常常需要解决跨域问题。目前常用的跨域解决方案主要有以下几种:
1. JsonP:通过动态创建标签,利用标签的跨域特性来实现跨域通信。
2. CORS:跨域资源共享,通过在 服务器 端设置响应头来允许跨域访问。
3. 代理服务器:通过在同一域名下设置一个代理服务器,将跨域请求转发到目标服务器上。
4. WebSocket:使用WebSocket协议进行跨域通信,WebSocket协议没有同源策略限制。
自然段2:这些跨域解决方案各有优缺点,开发者在选择时需要根据具体的需求和场景来进行选择。例如,JSONP适用于简单的跨域请求,但是只支持GET请求;CORS适用于复杂的跨域请求,但是需要服务器端进行相应的配置;代理服务器可以解决所有的跨域问题,但是需要额外的服务器资源。
小标题3:PHP的跨域解决方案
PHP的跨域解决方案
自然段1:对于PHP开发者来说,解决跨域问题也有一些特定的方法和技巧。以下是一些常用的PHP跨域解决方案:
1. 设置响应头:在PHP代码中通过设置响应头来允许跨域访问,例如设置Access-Control-Allow-Origin为*。
2. 使用代理服务器:通过在PHP代码中发送请求到代理服务器,然后由代理服务器进行跨域请求,再将结果返回给前端。
3. 使用第三方库:PHP有一些优秀的跨域解决方案的第三方库,如EasyXDM、php-cross-origin、php-proxy等。

自然段2:这些PHP跨域解决方案可以根据具体的需求和场景进行选择和使用。例如,设置响应头是最简单的解决方案,适用于简单的跨域请求;使用代理服务器可以解决所有的跨域问题,但是需要额外的服务器资源;使用第三方库可以简化开发过程,提高开发效率。
结尾:
相信读者对PHP跨域问题有了更深入的了解。跨域问题在前后端分离的开发中是一个常见的问题,解决跨域问题需要根据具体的需求和场景选择合适的解决方案。希望能够帮助读者更好地理解和解决PHP跨域问题,提高开发效率。
运行php文件出现这个问题 Not Found The requested URL /ex/index.php was not found on this Server.
路径不对,文件不存在,或者服务器安装不正确,不能解析PHP文件
php中如何正确使用标点符合
可以这样来记:;这个分号在PHP中是用来标识该行代码结束,PHP要求每句代码必须使用分号结束() 在PHP中是用来括起函数的参数的,如if() switch() echo() 等...[] 在PHP中表示数组的成员,如 arr[0] arr[1]
fiddler4 怎么使用跨域问题
在调试Ajax请求时,经常遇到的是跨域的问题,而解决跨域问题其中之一的办法就是服务器端添加Access-Control-Allow-Origin : *这样的头在服务器没作出修改之前,我们要模拟这个情况就得用到fiddler了两种方式,各有长短,先上图再说方法1:修改 通过修改给Fiddler添加菜单项,效果永久有效,操作方便,也可随时自定,实现如下a. 在的 public static RulesOption(Cache Always &Fresh, Per&formance)下面加上以下代码:Js代码//这里是新加的菜单项 RulesString(Override &Allow-Origin, true) //一级菜单名称RulesStringValue(1,*, *)//指定几个默认的的选项RulesStringValue(2,*,*)RulesStringValue(3,*,*) //自己可以随时补充RulesStringValue(4,&Custom..., %CUSTOM%)//允许用户自已定义,点击时弹出输入//如果加第4个参数为true的话,会把当前规则当作默认规则,每次启动都会生效,如://RulesStringValue(5,菜单项显示内容,菜单项选中对应值,true)//将会默认选中此项public static var sAllowOrigin: String = null;//定义变量名称b.在时找到static function OnBeforeResponse,在函数体内再加上如下代码: 注意:如果需要跨域读写cookie,要同时设置Access-Control-Allow-Credentials:ture















发表评论