
最新 服务器端渲染框架1111优惠活动-真的划算吗 (服务器端渲染SSR的优缺点)
服务器端渲染框架,Server,SideRendering,SSR,在现代Web开发中扮演着至关重要的角色,它通过在服务器端预先生成页面内容,再将HTML发送给客户端,从而显著提升网页的加载速度和SEO优化效果,特别是在双十二等电商促销期间,各大技术公司纷纷推出针对SSR框架的优惠活动,以吸引更多开发者和企业用户,本文将从优惠活动的具...。

服务器端渲染框架,Server,SideRendering,SSR,在现代Web开发中扮演着至关重要的角色,它通过在服务器端预先生成页面内容,再将HTML发送给客户端,从而显著提升网页的加载速度和SEO优化效果,特别是在双十二等电商促销期间,各大技术公司纷纷推出针对SSR框架的优惠活动,以吸引更多开发者和企业用户,本文将从优惠活动的具...。

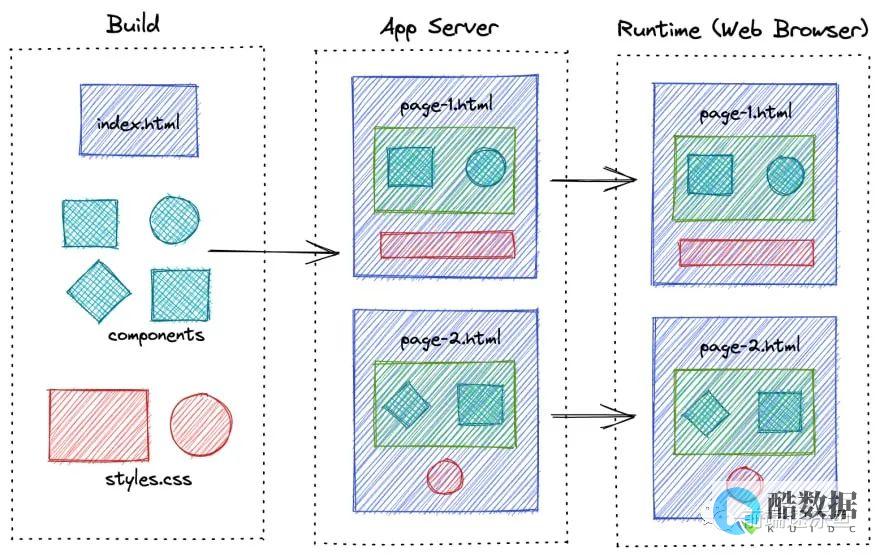
服务器端渲染,Server,SideRendering,简称SSR,是一种将动态生成的HTML内容嵌入到静态页面中的技术,它通过在服务器上执行JavaScript代码来生成HTML,然后将生成的HTML发送到客户端,这种技术可以提高页面加载速度、首屏渲染时间和搜索引擎优化,SEO,效果,如何申请服务器端渲染框架选择合适的框架需要选择一...。

服务器端渲染,Server,SideRendering,简称SSR,是一种在服务器端预先生成页面HTML的技术,通过服务器端渲染,可以提高首屏加载速度、提升搜索引擎排名,同时改善用户体验,当前市场上存在多种服务器端渲染框架,如Nuxt.js、Next.js等,它们各有优劣,开发者需要根据实际需求进行选择,一、成本分析1、技术学习成本,...。

服务器端渲染框架租赁指南服务器端渲染(SSR)框架的租赁涉及选择合适的服务提供商、确定所需的服务器配置、配置网络环境以及可能的定制化需求,以下是详细的步骤和注意事项:一、确定需求1、计算资源:明确你的渲染任务所需的计算资源,包括CPU、GPU、内存和存储空间。2、软件兼容性:确保所选的服务器支持你计划使用的渲染软件。3、预期渲染量:估...

服务器端渲染框架试用服务器端渲染(Server-SideRendering,简称SSR)是一种在服务器端生成HTML内容的技术,通过在服务器上执行JavaScript代码来生成HTML,然后将生成的HTML发送到客户端,从而提升首屏加载速度和SEO效果,本文将详细介绍服务器端渲染的基本概念、优缺点、如何实现以及一些流行的SSR框架的试...

服务器端渲染框架(SSR)在提升网站性能和用户体验方面发挥着重要作用,特别是在双十二特惠期间,各大技术公司纷纷推出针对SSR框架的促销活动,以吸引更多开发者和企业用户,本文将深入解析这些优惠活动的技术逻辑与市场策略,并探讨其对用户体验和行业竞争格局的影响。一、服务器端渲染框架的技术优势1、提升页面加载速度:SSR通过将页面渲染过程从客...

双十二特惠期间,服务器端渲染框架的促销活动和市场趋势引起了广泛关注,以下是对这一主题的详细分析:一、促销策略与影响1、价格优惠:在双十二期间,各大技术公司纷纷推出针对服务器端渲染框架的促销活动,包括限时折扣、免费试用等,这些优惠措施旨在降低用户购买成本,吸引更多用户尝试和使用这些框架。2、免费试用:提供一定期限的免费试用权限,让用户亲...

服务器端渲染(SSR)框架促销策略技术优势与市场趋势分析1、引言SSR框架简介双十二特惠活动背景2、促销活动分析优惠力度与促销活动影响用户体验与行业竞争格局3、市场趋势分析技术发展趋势市场竞争格局4、上文归纳归纳5、相关问题与解答相关问题一相关问题二小伙伴们,上文介绍了“服务器端渲染框架促销”的内容,你了解清楚吗?希望对你有所帮助,任...

服务器端渲染(SSR)框架在双十二期间的促销活动,不仅为开发者和企业带来了实质性的成本节约,还通过各种优惠措施促进了技术的普及和应用,以下是关于服务器端渲染框架双十二促销活动的详细解析:一、促销策略分析1、价格优惠:在双十二特惠期间,许多知名的服务器端渲染框架提供商都推出了限时折扣活动,某些服务商可能会提供高达50%的折扣,甚至更多,...

服务器端渲染框架限时特惠一、服务器端渲染(Server-SideRendering,SSR)是一种在服务器端生成页面初始HTML内容的技术,通过将页面的大部分内容在服务器端预先渲染完成,再发送给客户端浏览器,SSR技术能够显著提高首屏加载速度和搜索引擎优化(SEO)效果,随着互联网技术的不断进步,SSR框架逐渐成为前端开发领域的热门选...

在选择服务器端渲染(SSR)框架时,了解每个框架的特点、优缺点以及适用场景至关重要,本文将详细介绍几种流行的SSR框架,包括、、Remix、Gatsby和Midway.js,以帮助开发者做出最佳选择。一、Nuxt.js1、简介:Nuxt.js是一个基于Vue.js的SSR框架,提供了自动化路由、页面级数据获取、布局系统等特性。2、特点...

服务器端渲染框架限时活动详解在当今数字化时代,网站性能和用户体验成为了企业竞争的关键,为了提升网站加载速度和用户体验,服务器端渲染(SSR)技术应运而生,并逐渐成为前端开发的重要趋势,一场关于服务器端渲染框架的限时活动引起了广泛关注,本文将对此进行详细解读。服务器端渲染框架1、定义与原理服务器端渲染框架是一种能够在服务器端预先渲染页面...

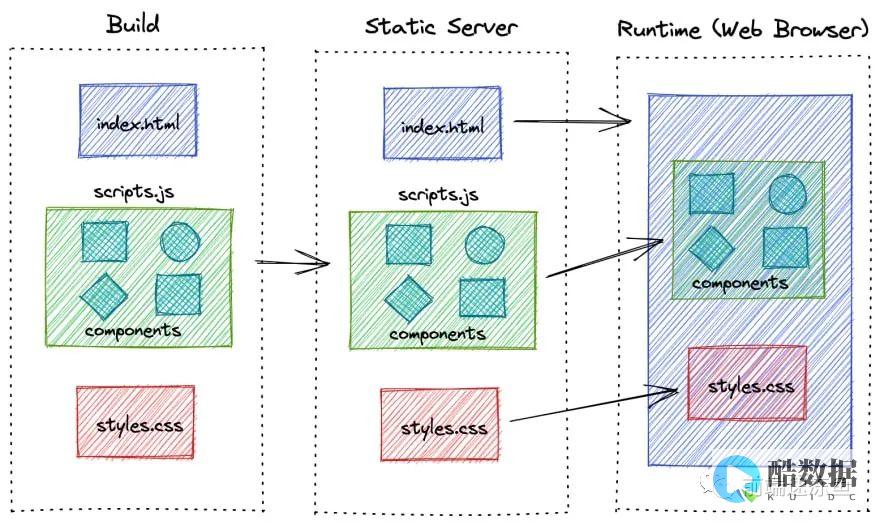
服务器端渲染(SSR)一、简介服务器端渲染(Server-SideRendering,简称SSR)是一种在Web开发中常用的技术,与传统的客户端渲染(Client-SideRendering,简称CSR)不同,SSR的核心思想是在服务器端生成完整的HTML页面,并将其发送给客户端浏览器,而不是在客户端使用JavaScript动态生成页...

服务器端渲染框架在哪买一、什么是服务器端渲染(SSR)框架服务器端渲染(Server-SideRendering,简称SSR)是一种网页应用的渲染方式,与客户端渲染(CSR)不同,SSR在服务器上完成页面的HTML内容生成,然后将完整的HTML发送到客户端浏览器,这种方式可以提升页面加载速度和搜索引擎优化(SEO)效果。二、常见的服务...

服务器端渲染(SSR)框架是现代Web开发中的重要工具,它们能够在服务器上生成完整的HTML页面,并将其发送到客户端,这不仅提高了首屏加载速度,还优化了SEO效果,以下将介绍几个流行的SSR框架及其免费试用政策:一、Nuxt.js1、:Nuxt.js是基于Vue.js的SSR框架,提供自动化路由、页面级数据获取、布局系统等特性,它支持...

服务器端渲染框架首购优惠详解随着互联网技术的飞速发展,服务器端渲染(Server-SideRendering,SSR)框架在前端开发中扮演了越来越重要的角色,SSR框架通过在服务器端预先生成HTML页面,并将其发送给客户端,从而提高了首屏加载速度和SEO性能,为了鼓励开发者使用这些先进的技术,各大平台纷纷推出了针对SSR框架的首购优惠...

服务器端渲染框架代金卷在现代Web开发中,服务器端渲染(SSR)框架扮演着至关重要的角色,它们不仅提升了页面加载速度和用户体验,还改善了SEO效果,对于许多开发者和企业来说,选择适合的SSR框架并充分利用其功能可能会遇到成本问题,本文将深入探讨服务器端渲染框架代金券的概念及其应用。二、什么是服务器端渲染框架?服务器端渲染(SSR)是一...

服务器端渲染(SSR)是一种在服务器上生成动态HTML内容的技术,通过在服务器上执行JavaScript代码来生成HTML,然后将生成的HTML发送到客户端,这种技术可以带来更好的性能、更快的首屏渲染时间以及更易于搜索引擎优化(SEO)等优点,以下将详细介绍如何搭建一个服务器端渲染框架:一、选择合适的框架1、React+Next.js...