
服务器端渲染 框架在哪买
一、什么是 服务器 端渲染(SSR)框架
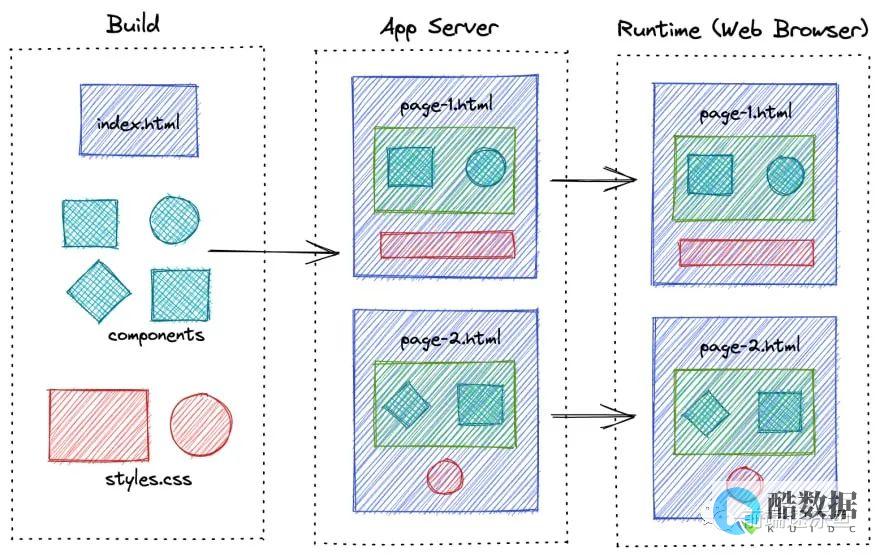
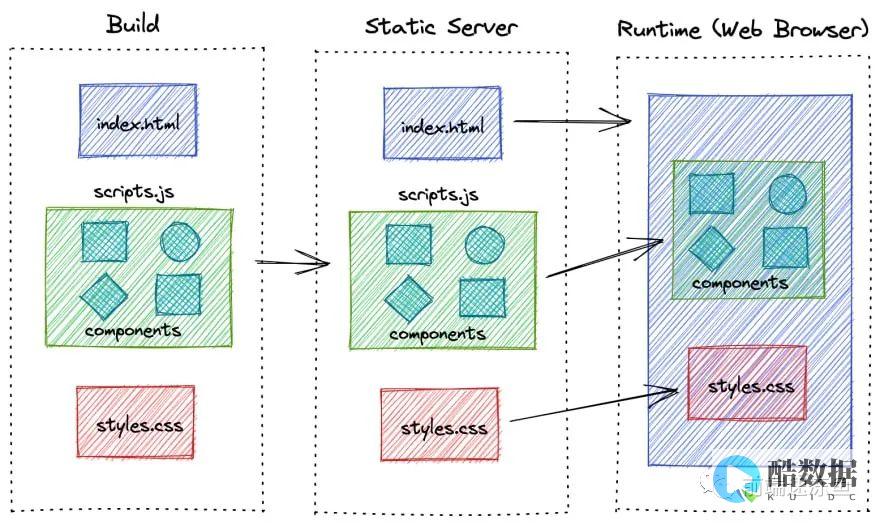
服务器端渲染(Server-Side Rendering,简称SSR)是一种网页应用的渲染方式,与客户端渲染(CSR)不同,SSR在服务器上完成页面的HTML内容生成,然后将完整的HTML发送到客户端浏览器,这种方式可以提升页面加载速度和搜索引擎优化(SEO)效果。
二、常见的服务器端渲染框架
1、:基于React的开源框架,提供强大的SSR支持,易于使用。
2、:基于Vue.js的框架,专为SSR设计,具备良好的开发体验和性能。
3、 Angular Universal :基于Angular框架,提供SSR功能,适用于大型企业级应用。
三、如何获取这些框架
获取这些框架的方式非常简单,因为它们都是开源的,可以通过以下步骤进行:
1、 安装Node.js和npm/yarn :这些框架都依赖于Node.js环境,因此首先需要安装Node.js,可以从[Node.js官网](下载并安装最新版本。
2、 通过npm或yarn安装框架 :
安装Next.js:
npx create-next-app@latest my-next-appcd my-next-appnpm run dev
安装Nuxt.js:

yarn create nuxt-app my-nuxt-projectcd my-nuxt-projectyarn dev
安装Angular Universal:

npm install -g @angular/cling new my-universal-app --routing --style=scsscd my-universal-appng add @nguniversal/express-enginenpm run dev:ssr
四、部署与维护
部署SSR应用时,可以选择多种方式,如服务器部署、静态托管或云平台,Next.js项目可以通过Vercel部署,Nuxt.js项目则可以使用Netlify进行部署。
五、适用场景与选择建议
1、 内容密集型页面 :如新闻站点或博客,适合使用SSR以加速内容加载。
2、 SEO敏感性网站 :如电子商务网站,采用SSR可以提高搜索引擎的索引效率。
3、 首屏渲染速度要求高的应用 :SSR可以显著降低首屏渲染时间,提高用户体验。
问题1:为什么选择服务器端渲染(SSR)而不是客户端渲染(CSR)?
答案 :SSR的主要优势在于更快的初始加载时间和更好的SEO效果,由于页面在服务器端生成,浏览器可以直接显示完整HTML,而无需等待JavaScript执行,从而提升了用户体验和搜索引擎的可见性。
问题2:如何选择合适的SSR框架?
答案 :选择SSR框架应根据项目需求和技术栈来决定,如果已经使用React,Next.js是一个很好的选择;若使用Vue.js,则可以选择Nuxt.js;对于Angular开发者,Angular Universal是理想的选择。
小伙伴们,上文介绍了“ 服务器端渲染框架在哪买 ”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
关于我的世界手机版的开服教程,和服务器的mod或js。(手机版!!!)
这个网址,有你需要的一切
什么叫BT案件
BT是一种互联网上新兴的的P2P传输协议,全名叫“BitTorrent”,中文全称:“比特流”。 BT案件是征对传输协议而引发的案件。
瘦客户机的主板去哪购买? 希望能附上公司名和板样和价格。。
可能有些山寨的买吧、高效率,成立于2007年。 我们的使命是为客户提供高品质。 冠信电脑股份有限公司 (Atrust Computer Corporation) 、VMware,因为都是嵌入式的、生产及销售瘦客户机 (Thin Client)瘦客户机的主板应该是没有购买的哦,与三大虚拟平台思杰,能更好的接入到虚拟化或者云计算环境中、微软都有合作并通过其认证,能保证更好的技术和优质的质量。 冠信是微软的全球合作商、服务器 (Server) 及管理软件的厂家。 我们的生产和研发都在台湾、环保的电子产品和整体解决方案,是专业研发。 深圳广佳科技是冠信在大陆唯一的销售商















发表评论