ajax与 服务器 的连接数据库(ajax与服务器的连接数据库怎么连接)
在Web开发中,使用Ajax与服务器连接数据库是一种常见的做法,可以实现动态加载数据,提升用户体验。下面将介绍如何通过Ajax与服务器连接数据库。
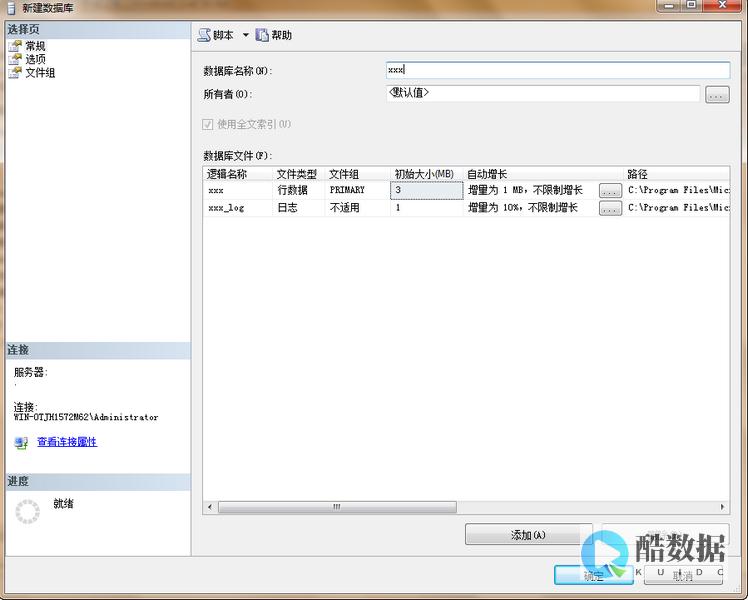
步骤一:创建数据库
我们需要在服务器端创建一个数据库,并且在数据库中创建相应的表格来存储数据。这可以通过SQL语句来实现,例如:
CREATE>步骤二:编写服务器端代码
接下来,我们需要编写服务器端代码来处理Ajax请求,并且连接数据库来获取数据。以下是一个简单的Node.js代码示例:
“`javascript
const express = require(‘express’);
const mysql = require(‘mysql’);
const app = express();
const connection = mysql.createConnection({
host: ‘localhost’,
user: ‘root’,
passWORD: ‘password’,
database: ‘mydatabase’
connection.connect();
app.get(‘/users’, (req, res) => {
connection.query(‘SELECT * FROM users’, (error, results) => {
if (error) throw error;
res.send(results);
app.listen(3000, () => {
console.log(‘Server is running on port 3000’);
步骤三:编写前端代码
我们需要编写前端代码来发起Ajax请求,从服务器端获取数据并展示在页面上。以下是一个简单的jQuery代码示例:
“`javascript
url: ‘/users’,

type: ‘GET’,
success: function(data) {
data.forEach(user => {
$(‘#users’).append(`
通过以上步骤,我们就可以利用Ajax与服务器连接数据库,实现动态加载数据的功能。这种方式可以大大提升用户体验,让网页内容更加丰富和动态。希望以上内容对你有所帮助!
vb.net的数据库连接
1·绑定数据源来进行连接2.用代码连接先到数据库建立一个数据库和相应的表连接数据库的代码:Dim str As String = Data Source=服务器名;Initial Catalog=数据库名;Persist Security Info=True;User ID=;Password=dim conn As = New = ()Return TrueCatch ex As ExceptionMsgBox()Return FalseEnd Try登录代码:Dim str As String = Data Source=服务器名;Initial Catalog=数据库名;Persist Security Info=True;User ID=;Password=dim conn As = New = ()sqlstr = Select * From Amd Where AmdName= & & And AmdPwd = & & Dim sqlcmd As = New (sqlstr, conn)Dim dr As = = True Then 判断一条记录为真() 显示下个窗体() ’隐藏当前窗体(输入信息有误!, 提示) = = End If
AJAX架构具体是什么?
就是局部刷新。 Ajax的工作原理Ajax的核心是JavaScript对象XmlHttpRequest。 该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。 简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。 在创建Web站点时,在客户端执行屏幕更新为用户提供了很大的灵活性。 下面是使用Ajax可以完成的功能:动态更新购物车的物品总数,无需用户单击Update并等待服务器重新发送整个页面。 提升站点的性能,这是通过减少从服务器下载的数据量而实现的。 例如,在Amazon的购物车页面,当更新篮子中的一项物品的数量时,会重新载入整个页面,这必须下载32K的数据。 如果使用Ajax计算新的总量,服务器只会返回新的总量值,因此所需的带宽仅为原来的百分之一。 消除了每次用户输入时的页面刷新。 例如,在Ajax中,如果用户在分页列表上单击Next,则服务器数据只刷新列表而不是整个页面。 直接编辑表格数据,而不是要求用户导航到新的页面来编辑数据。 对于Ajax,当用户单击Edit时,可以将静态表格刷新为内容可编辑的表格。 用户单击Done之后,就可以发出一个Ajax请求来更新服务器,并刷新表格,使其包含静态、只读的数据。 一切皆有可能!但愿它能够激发您开始开发自己的基于Ajax的站点。 然而,在开始之前,让我们介绍一个现有的Web站点,它遵循传统的提交/等待/重新显示的范例,我们还将讨论Ajax如何提升用户体验。 再看个简单例子原始的Ajax:直接使用XmlHttpRequest如上所述,Ajax的核心是JavaScript对象XmlHttpRequest。 下面的示例文章评价系统将带您熟悉Ajax的底层基本知识:。 注:如果您已经在本地WebLogic容器中安装了,可以导航到,浏览应用程序,参与投票,并亲眼看它如何运转。 熟悉了该应用程序之后,继续阅读,进一步了解其工作原理细节。 首先,您拥有一些简单的定位点标记,它连接到一个JavaScriptcastVote(rank)函数。 function castVote(rank) { var url = /ajax-demo/; var callback = processAjaxResponse; executeXhr(callback, url);} 该函数为您想要与之通信的服务器资源创建一个URL并调用内部函数executeXhr,提供一个回调JavaScript函数,一旦服务器响应可用,该函数就被执行。 由于我希望它运行在一个简单的Apache环境中,“cast vote URL”只是一个简单的HTML页面。 在实际情况中,被调用的URL将记录票数并动态地呈现包含投票总数的响应。 下一步是发出一个XmlHttpRequest请求: function executeXhr(callback, url) { // branch for native XMLHttpRequest object if () { req = new XMLHttpRequest(); = callback; (GET, url, true); (null); } // branch for IE/Windows ActiveX version else if () { req = new ActiveXObject(); if (req) { = callback; (GET, url, true); (); } }}如您所见,执行一个XmlHttpRequest并不简单,但非常直观。 和平常一样,在JavaScript领域,大部分的工作量都花在确保浏览器兼容方面。 在这种情况下,首先要确定XmlHttpRequest是否可用。 如果不能用,很可能要使用Internet Explorer,这样就要使用所提供的ActiveX实现。 executeXhr()方法中最关键的部分是这两行 = callback;(GET, url, true); 第一行定义了JavaScript回调函数,您希望一旦响应就绪它就自动执行,而()方法中所指定的“true”标志说明您想要异步执行该请求。 一旦服务器处理完XmlHttpRequest并返回给浏览器,使用指派所设置的回调方法将被自动调用。 function processAjaxResponse() { // only if req shows loaded if ( == 4) { // only if OK if ( == 200) { $(votes) = ; } else { alert(There was a problem retrieving the XML data:\n + ); } }}如果是j2ee中运用的话还可以用 DWR框架
ajax的基本原理是什么
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。 这其中最关键的一步就是从服务器获得请求数据。 要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。 XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。 简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。 达到无刷新的效果。















发表评论