ajax能实现前后端分离吗、ajax能实现前后端分离吗为什么
在现代的Web开发中,前后端分离已经成为了一种趋势。前端工程师负责构建用户界面,而后端工程师负责处理业务逻辑和数据存储。而ajax(Asynchronous JavaScript and xml)作为一种前端技术,能否实现前后端分离呢?让我们来一起探讨一下。
ajax的工作原理
ajax是一种在不重新加载整个页面的情况下,与 服务器 交换数据并更新部分页面的技术。它通过XMLHttpRequest对象向服务器发起请求,接收到服务器返回的数据后,再利用JavaScript来更新页面的内容。这种异步的数据交换方式,使得页面在不刷新的情况下能够动态地更新内容,给用户带来了更好的体验。
ajax与前后端分离
ajax的出现,使得前端能够独立向后端发起请求并获取数据,而无需整个页面的刷新。这就为前后端分离提供了可能。前端可以通过ajax向后端请求数据,后端则只需提供数据接口,而不用关心页面的展示逻辑。这样一来,前后端的工作可以更好地分离开来,各自专注于自己的领域,提高了开发效率。
ajax实现前后端分离的示例
下面是一个简单的示例代码,演示了如何使用ajax从后端获取数据并更新页面内容:
“`javascript
// 前端代码

var xhr = new XMLHttpRequest();
xhr.open(‘GET’, ‘/api/data’, true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
dreamweaver8如何学好
DW只是一个网站开发的辅助工具而已,这个软件你只要基本了解,重要的是学习网站开发的语言。 。 。 别以为学好了DW你就可以去做网站了。 。 。 语言你可以先学习ASP或者PHP{还要学/XML/Ajax/Javascript/Vbscript等基本上你先把ASP学完就可以做个企业型的网站了(能实现网站的基本功能),如果你还想要给网站加入最新的特效功能,还要把Ajax学好,学Ajax的基础是你要懂Javascript.还有就是你要做网站你就不能不懂ACCESS数据库,最好sql数据库也懂(这里的懂是指你要知道如何在数据库中创建你需要的表,并且知道如何把他和网站之间进行连接!) }-----这里的先不急
什么是前后端分离?为什么分离
展开全部在不使用vue ,react ,anglar这类的框架的情况下,前后端分离应该如何做?需求是这样:前端写html页面(非单页面应用),index 首页about 关于我们newslist 新闻列表newsdetail 新闻详情productlist 产品列表productdetail 产品详情后台只提供json数据那么1、前端数据如何渲染?2、页面跳转是否必须使用路由?(不想使用路由)3、页面间的数据传递如何做,比如:列表页到详情页的参数传递如何做?
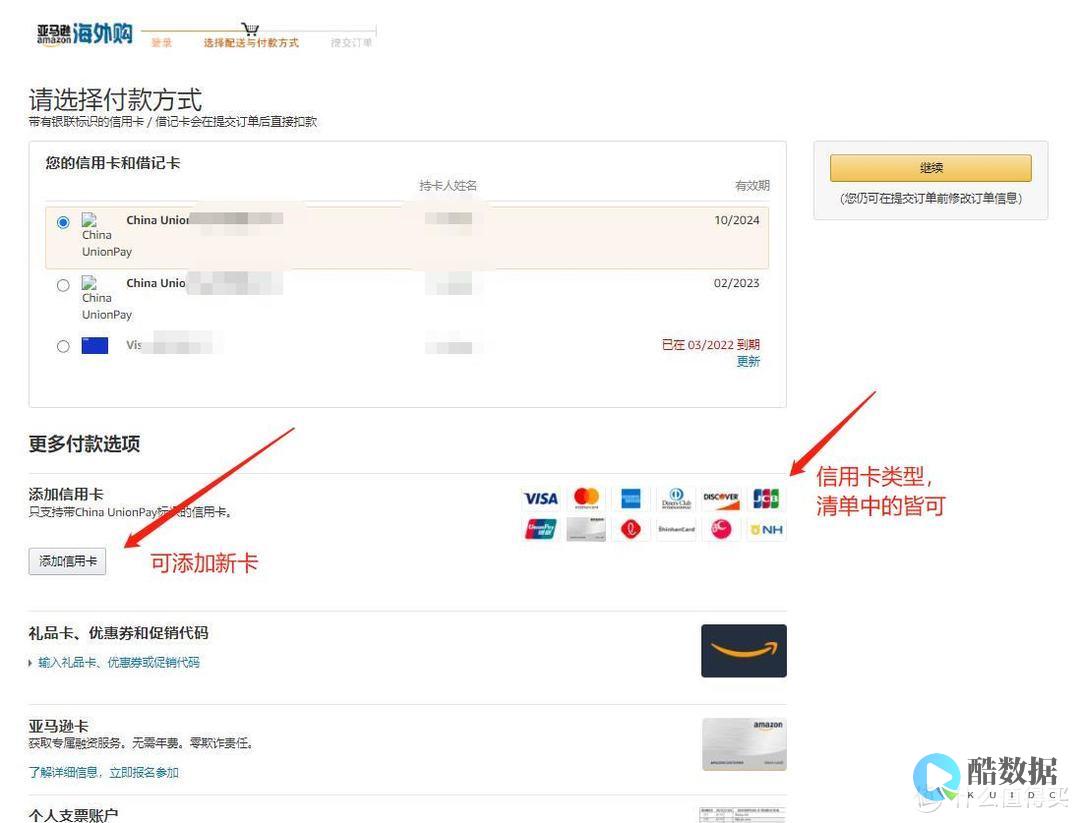
谁知道shoppingreport是干什么的?
Windows Shopping是微软web2.0购物体验的试用版本,它是由100%Ajax技术实现的,由用户创造内容并且界面非常易用的世界上最大商品目录之一。















发表评论