这篇文章旨在对 WebGL 做一个初步的介绍,希望能让各位朋友对它有一个简单的认识
WebGL 经常被当成 3D API,人们总想“我可以使用 WebGL 和一些神奇的东西做出炫酷的 3D 作品”。 事实上 WebGL 仅仅是一个光栅化引擎,它可以根据你的代码绘制出点,线和三角形。 想要利用 WebGL 完成更复杂任务,取决于你能否提供合适的代码,组合使用点,线和三角形代替实现。WebGL 在电脑的 GPU 中运行。因此你需要使用能够在 GPU上运行的代码。 这样的代码需要提供成对的方法。每对方法中一个叫顶点着色器。另一个叫片断着色器,并且使用一种和 C 或 C++ 类似的强类型的语言 GLSL。 (GL着色语言)。 每一对组合起来称作一个 program(着色程序)顶点着色器的作用是计算顶点的位置。根据计算出的一系列顶点位置,WebGL 可以对点, 线和三角形在内的一些图元进行光栅化处理。
WebGL 把 JavaScript 和 OpenGL ( OpenGL 是一个跨语言跨平台的专业图形程序接口,可以用于二维或者三维的图像)结合在一起,从而为HTML5 中的绘图元素 Canvas 提供硬件 3D 加速渲染,使在网页上设计3D 游戏等等成为可能。当然了,如果使用 WebGL
的话,连在浏览器里给函数绘图这种事情也是可以做得到的,学高数的朋友肯定用得上这个。
Google 上的一个用 WebGL 实现的函数绘图功能:
WebGL 在最新的浏览器中被广泛支持:
Apple Safari (WebKit)Google ChromeMozilla FirefoxOpera
Chrome for AndroidFirefox for Android
More Info:
请教help workshop 使用教程,越详细越好,谢谢
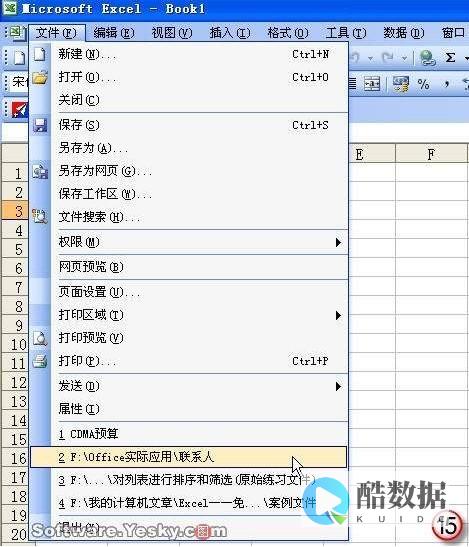
如何使用用HTML Help Workshop制作chm文件很方便,下面就以“中华搜索宝CHINASSB”的软件说明为例,介绍制作的具体步骤。 一、制作前的准备工作由于chm帮助文件是基于HTML文件特征的,所以前期编写HTML文件的准备工作很重要。 HTML Help Workshop的角色就像是一个总管,以一个项目控制整个项目的各类型文件,然后将各类型的文件编译成独立的chm文件。 它的每个主题就是一个HTML文件,它的结构有点类似平常我们所见到的目录树,但是它的主题包括目录及文件。 主题文件可以用任何一个HTML编辑器进行编辑,也可用HTML Help Workshop编辑,唯一美中不足的是它的编辑器是纯文字模式,对于HTML文件而言不具备所见即所得的效果。 如果你不会制作网页,没关系,你也可以通过Word 97或Word 2000,将Word格式的主题文件转换成HTML格式。 二、创建项目文件第一步:点击HTML Help Workshop菜单栏中的“File/New”命令,这时出现“选择新建内容”的对话框,选中“Project”。 第二步:,按“OK”按钮后,将“Convert WinHelp Project”这个选项留空,继续下一步。 第三步:点击“Browse”按钮,设置放置项目文件的目录及项目文件名,完成后,继续下一步。 第四步:因为我们已经事先建好了html文件,此时请选择“HTML file”,继续下一步。 第五步:点一下“Add”按钮并加入已经编辑好的主题文件(也就是设置成首页面的HTML文件)。 点击“下一步”,最后点击“完成”按钮,新的项目即已新增完成。 现在就可以进入HTML Help Workshop工作窗口。 在窗口的上方是3个卷标,分别是“Project(项目)”、“Contents(目录)”、“Index(索引)”。 在“Project”卷标的左侧是7个按钮,它们的功能名称自上而下分别是:“Change project options(改变项目选项)”、“Add/Remove topic files(添加/删除主题文件)”、“Add/Modify window definitions(添加/修改窗口定义)”、“HtmlHelp API information(HTML帮助API信息)”、“View HTML source(校验HTML源文件)”、“Save Project Contents and Index files(保存项目、目录和索引文件)”、“Save all file and Compile(保存全部文件并编译)”。 第六步:点击“Project”编辑窗口下方的“Change Project Options”按钮后,会弹出一个“Options”对话框。 在这个对话框的“General”卷标的“Title”中输入标题“中华搜索宝CHINASSB”,编译后这个标题将出现在chm文件窗口的标题栏中。 在“File”卷标中选上“Automatically create contents file() when compiling”。 chm文件的“Search(搜索)”选项允许用户在所有主题文件中搜索字、词或短语,将它们的标题显示出来,而且用醒目的方式显示在主题中。 在“Compiler”卷标中选上“Compiler full-text search information”,即可支持全文检索功能。 第七步:点击“Save project file and compile”按钮,虽然此时已经可以观看结果了,不过,我们要再多作一项设定让最后的成品再完整些。 三、创建目录文件编辑目录文件是制作chm文件最关键的工作。 目录文件应该包含一个chm文件所有目录(主题),而每个目录又包含条目标题(名称)和该条目的主题文件,要避免条目标题与对应的主题不一致的情况出现。 等所有目录都添加好后目录就算完成了。 第一步:点击HTML Help Workshop工作窗口的“Contents”卷标,这时系统弹出一个对话框,提示你“项目”还没有关联目录文件(),选择“Create a new contents file”,点击“OK”按钮后将创建一个新的目录文件。 第二步:请指定一个新目录文件名和存放路径,点击“保存”后出现目录编辑窗口,目录编辑窗口的左侧有11个按钮。 第三步:根据需要插入标题(类似资源管理器中的目录)或页面(类似资源管理器中某目录下的文件),按下“Insert a heading(插入标题)”或“Insert a page(插入页面)”按钮,都会弹出“Table of Contents Entry”对话框,在“Entry title”输入框中输入条目的标题,并根据情况选定对应的主题文件,单击“Entry title”下的“Add”按钮,在弹出的对话框下面的“File or URL”输入框中输入文件名或URL地址并确定。 第四步:如果在单击“Insert a page”按钮之前所选择的条目不包含别的条目,也不被别的条目所包含,那么会询问“Do you want to insert This entry at the beginningof the table of contents?”,选择了“是”会增加起始条目(一级条目),选择了“否”会增加一个子条目。 标题可以分为多级,要按照制作的内容统一考虑。 如果觉得不满意,可以用左侧的箭头进行调整,也可以选定该条目,单击鼠标右键,不但可以调整,还可以插入标题、主题或目录文件。 四、创建索引文件索引文件(hhk)也是一个HTML文件,它包含若干个关键词,当用户打开chm文件后,单击索引标签并输入一个关键词后,chm文件将显示与这个关键词有关的主题的列表,使大家非常方便地找到相关主题。 第一步:点击HTML Help Workshop工作窗口的“Index”卷标,这时系统弹出一个对话框,提示你“项目”还没有关联索引文件(),选择“Create a new contents file”,点击“OK”按钮后将创建一个新的索引文件。 第二步:请指定一个新索引文件名和存放路径,点击“保存”后出现索引编辑窗口,索引编辑窗口的左侧有11个按钮。 第三步:单击“Insert a keyWord”按钮,出现“Index Entry”对话框,在“General”选项的“KeyWord”输入框中输入关键词,再单击“Add”按钮添加与该关键词相关联的主题文件。 如果想跳转到另一个关键词,在“Index Entry”对话框中按“Advance”选项,选中“Target is Another KeyWord”,再单击“General”选项的“KeyWord”输入框中输入关键词,再单击“Add”按钮添加与要跳转的关键词相关联的主题文件,单击“OK”按钮。 最后单击“确定”按钮,并按“Save file”进行存盘。 五、最后的设置工作第一步:选择“Project”卷标,点击“Change Project Options”按钮,在“File”卷标的“Content file”项目中,点击“Browse”指定为。 在“Index file”项目中,点击“Browse”指定为。 第二步:重新点击“Save project file and compile”按钮进行存盘编译。 (下转第11版) (上接第10版)第三步:最后点击主菜单“View/Compiled file”,通过“Browse”指定该chm文件的目录及文件名即可看到我们的作品了。 的确也够简单的了,只要有完整的HTML源文件,激活Html Help Workshop创建一个新的项目文件,将第一个html(通常是或)加进项目,存盘并编译就大功告成。 同样的一组HTML文件,放在网站上是一页一页的网页,变成单一的chm后,则可用作软件辅助说明,而且已经内建了全文检索功能。 上述介绍的只是制作chm帮助文件的基本步骤。 但它的功能远非这些,如:可向HTML文件中插入HTML Help ActiveX控件、Java脚本、弹出式窗口等等。 还可将已有的chm文件解压缩变回原来的HTML文件。
vs web api 怎么调试
使用VS启动调试,然后可以用Google的一个插件Postman来模拟Get、Post、Put、Delete等方法。 也有用Fiddler的,个人喜欢Postman的界面。
用java 写一个接口,包含说话的方法,以及实现它的两个子类,并重写说话的方法
// 说话 接口

public interface Speakable {
void speak();
// Cat类实现说话
public class Cat implements Speakable {
public void speak() {
// Dog类实现说话
public class Dog implements Speakable {
public void speak() {















发表评论