在AJAX中跳转另一个jsp页面—ajax页面跳转至另一jsp
使用Ajax进行页面跳转是前端开发中常见的需求之一。介绍如何使用Ajax实现页面跳转,并提供可行的解决方案。

什么是Ajax
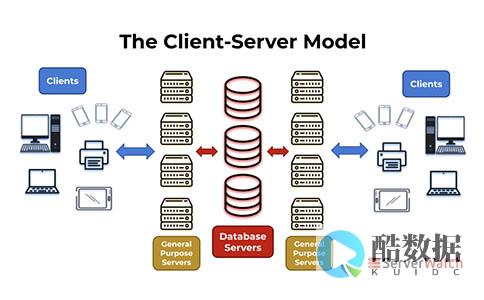
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。它通过在后台与 服务器 进行少量数据交换,实现页面的异步更新,避免了整个页面的刷新。
为什么使用Ajax进行页面跳转
传统的页面跳转会导致整个页面的刷新,给用户带来不好的体验。而使用Ajax进行页面跳转,只刷新页面的一部分内容,提升了用户的交互体验。
使用Ajax进行页面跳转的解决方案
要使用Ajax进行页面跳转,我们需要以下几个步骤:
1. 创建一个用于发送Ajax请求的函数,例如`redirectToAnotherPage()`。
“`javascript
function redirectToAnotherPage() {
var xhr = new XMLHttprequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 在此处处理服务器返回的数据
// 可以更新页面的一部分内容
xhr.open(‘GET’, ‘anotherPage.jsp’, true);
xhr.send();
2. 在需要触发页面跳转的地方调用`redirectToAnotherPage()`函数。
3. 在服务器端创建`anotherPage.jsp`页面,用于处理Ajax请求并返回数据。
// 在此处处理服务器端的逻辑
// 可以生成需要返回给前端的数据
通过以上步骤,我们可以使用Ajax实现页面的跳转。在点击按钮时,会发送Ajax请求到服务器端,服务器端返回数据后,前端可以根据返回的数据更新页面的一部分内容。
使用Ajax进行页面跳转的解决方案。通过使用Ajax,我们可以实现页面的异步更新,提升用户的交互体验。使用Ajax进行页面跳转可以避免整个页面的刷新,只更新需要更新的部分内容,提高了网页的加载速度和用户体验。
希望对你理解使用Ajax进行页面跳转有所帮助,如果有任何疑问或建议,请随时留言。
sendRedirect方法怎样跳回上一级页面?怎样通过点击当前页面字符来执行一段JSP代码?
JS+iframe轻松实现。 A页面:……<a href= target=zx>注销</a><iframe></iframe>……B页面:……<% 注销sesson的代码%><script language=JavaScript type=text/JavaScript charset=UTF-8>(); // 注销完后要不要刷新A页面你自己决定。 不刷新A页面此句可以省掉</script>……
如何在js文件中调用另一个js中的方法(详细请进)
直接调用就可以了,在页面上包含的时候注意先后顺序就行。
请问:Forward()方法怎么使用?
jsp:forward动作把请求转到另外的页面。 jsp:forward标记只有一个属性page。 page属性包含的是一个相对URL。 page的值既可以直接给出,也可以在请求的时候动态计算,如下面的例子所示:<jsp:forward page=/utils/ /><jsp:forward page=<%= someJavaexpression %> />















发表评论