clipboardData对象
clipboardData 对象是 JavaScript 中用于访问和操作剪贴板数据的关键工具,它允许网页应用读取或写入剪贴板的内容,尽管在某些旧版本的 IE 浏览器(如IE7和IE8)中需要特定的安全设置才能启用这一功能。
一、方法
| 方法名 | 描述 |
clearData(sDataFormat)
|
删除剪贴板中指定格式的数据。
sDataFormat
参数指定了要删除的数据类型,例如或。
|
getData(sDataFormat)
|
从剪贴板中获取指定格式的数据,如果

sDataFormat
是,则会返回剪贴板中的纯文本内容。
|
setData(sDataFormat, sData)
|
将数据以指定的格式写入剪贴板。
sDataFormat
定义了数据的类型,而则是要写入的具体数据,如果操作成功,该方法将返回。
|
二、示例
var text = "123";if (!window.clipboardData.setData('Text', text)) { // 尝试赋予text格式的数据alert("复制失败!");} else {text = window.clipboardData.getData('Text'); // 获取text格式的数据alert(text);}window.clipboardData.clearData('Text'); // 清除text格式的数据text = window.clipboardData.getData('Text');alert(text); // 这时,text应该为空,因为已清除
在实际应用中,clipboardData 经常被用来实现网页上的复制功能,例如复制文本或链接,以下是一个简单的 HTML 按钮,当用户点击时,会将某个文本复制到剪贴板:
Js复制代码示例
这个例子中,当用户点击按钮时,
copyToClipBoard
函数会被触发,从而将指定的文本复制到剪贴板,这个功能对于分享代码、链接或其他信息到聊天应用或电子邮件中非常方便。
clipboardData 对象是 JavaScript 中处理 剪贴板操作 的重要接口,它使得 Web 应用能够与用户的剪贴板进行交互,提高了用户体验,尤其是在需要快速复制和粘贴信息的场景下,需要注意的是,由于涉及隐私和安全问题,现代浏览器对剪贴板的访问有更严格的控制,开发者需要确保遵循相关的最佳实践和规范。
问题与解答
Q1: clipboardData对象的三个主要方法是什么?
A1: clipboardData对象的三个主要方法是clearData(sDataFormat)、getData(sDataFormat)和setData(sDataFormat, sData)。
Q2: clipboardData对象如何在实际应用中实现网页上的复制功能?
A2: clipboardData对象可以通过setData方法将特定格式的数据写入剪贴板来实现网页上的复制功能,当用户点击一个按钮时,可以触发一个函数来复制文本或链接到剪贴板,从而提高用户体验。
小伙伴们,上文介绍了“ clipboardData对象 ”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
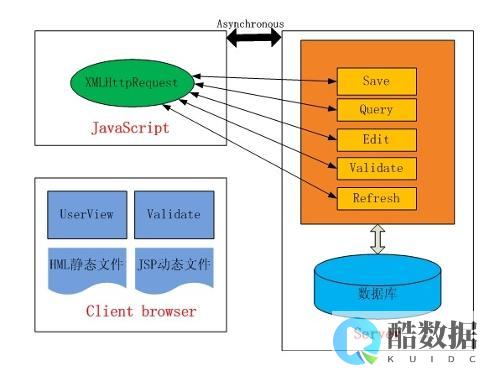
一、 引言Windows支持三种基本的IPC(进程间通信)机制:动态链接库(DLL)中的共享数据段、Windows剪贴版(Clipboard)和动态数据交换DDE(Dynamictext',
这行代码这样解释 onbeforepaste 意思是在用户执行粘贴动作之前。 (text, xxx) 是把xxx的内容复制到剪贴板 (text) 是读出当前剪贴板里的内容, (/[^\d]/g,) 是正则替换,把里面除了数字以外的字符全部都去掉, 整个语句的功能是,每当用户执行粘贴操作前,先取出剪贴板的内容字符串,删除不是数字的字符,只保留数字,然后再粘贴,而不是直接粘贴















发表评论