用ajax验证用户名的性_用ajax验证用户名的性是什么
在网站开发中,用户注册和登录是必不可少的功能。其中,用户名的性是非常重要的,不能出现两个或多个用户使用同一个用户名的情况。为了解决这个问题,我们可以使用ajax来验证用户名的性。
什么是ajax
Ajax全称为Asynchronous JavaScript and XML,即异步JavaScript和XML。它是一种用于创建快速动态网页的技术,可以在不刷新整个页面的情况下向 服务器 发送请求并获取数据。使用Ajax可以使网页更加流畅、更加快速响应用户的操作。
使用ajax验证用户名的性
在用户注册时,我们可以在用户名输入框中添加一个失去焦点事件(onblur),当用户输入完用户名后,离开输入框时触发该事件。在事件处理函数中,我们可以使用ajax向后端发送请求,验证该用户名是否已经存在。
具体实现代码如下:
// 获取用户名输入框
var usernameInput = document.getElementById(‘username’);

// 给用户名输入框添加失去焦点事件
usernameInput.onblur = function() {
// 获取输入的用户名
var username = this.value;
// 发送ajax请求
var xhr = new XMLHttpRequest();
xhr.open(‘GET’, ‘/check_username?username=’ + username);
xhr.send();
// 监听ajax请求的状态
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取后端返回的数据
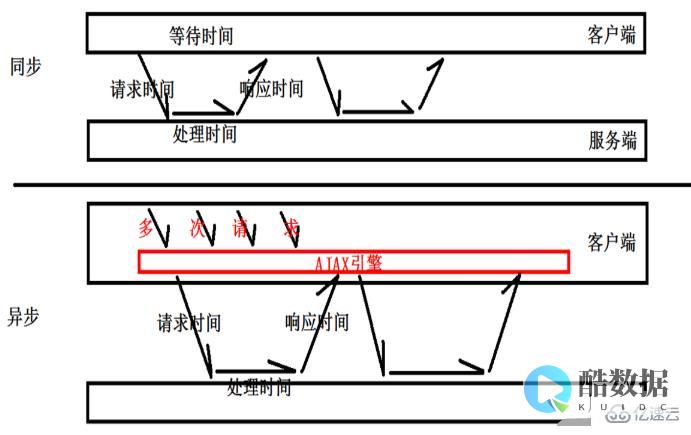
AJAX的“异步”该怎样理解?
原理还是一样的,客户端向服务器端发送请求,服务器端对请求进行响应.没有AJAX的时候服务器响应客户端的请求要刷新页面,更新页面的内容,AJAX在你看不到的情况下偷偷的向服务器发送了请求,并将服务器的响应结果带回显示.比如在注册时,你填完用户名的时候,AJAX将你填写的信息发送到服务器进行验证,会告知你该用户名是否可用,可是页面并没有刷新,你填写的内容还在页面上,实现了更加友好的用户体验.这样的异步方式.而在之前的做法通常都是你填写好完整信息之后再发送给服务器,服务器验证给你提示信息.
帮忙看看这个ajax怎么无法检测用户名。我贴出代码。
写得太繁琐了,你直接在服务端返回cunzai,然后直接判断这个结果不是更好,何必多个msg标签,返回的时候还要处理















发表评论